CapitalX Investment Mobile App
The goal of CapitalX mobile app is to provide clients with a convenient and user-friendly platform to access their investment portfolios, financial planning tools, and market insights. This app aims to enhance client engagement, streamline communication with advisors, and offer personalised financial services to help clients achieve their financial goals. Additionally, this app can help CapitalX strengthen its brand presence, attract new clients, and differentiate itself in the competitive financial services industry.
My Roles
UX Designer | UI Designer
Industry
Finance Sector
Time Frame
4 weeks
Tools
Link to Figma File
Preview prototype video
Explore Prototype
The Challenge
The financial services industry has long struggled with offering apps that balance comprehensive functionality with ease of use. Clients often face complicated interfaces, overwhelming data, and slow communication with advisors. CapitalX set out to solve these problems by creating an investment app that:
Offers a seamless onboarding experience.
Presents complex financial data in an easily digestible format.
Provides real-time access to financial advisors.
Creates personalized insights based on user portfolios.
The Goal
The objective of CapitalX was clear:
Simplify Financial Management: Provide a user-friendly platform to manage investments and track financial goals.
Engage Clients: Foster meaningful relationships by facilitating smooth communication between clients and financial advisors.
Enhance Security: Implement top-tier security measures to ensure trust and privacy in financial transactions.
Position as a Market Leader: Develop a mobile app that stands out in the competitive financial services market with a clean, professional design.
Design Process
Design Process
1. Research & Discovery
I began the project with thorough research to understand user needs, industry trends, and best practices in financial app design. This involved:
Conducting surveys and interviews with potential users to identify pain points, preferences, and expectations.
Analyzing competitor apps, noting both their strengths (e.g., security features, real-time data) and weaknesses (e.g., poor onboarding processes, outdated user interfaces).
Reviewing industry reports to understand emerging trends in fintech and app design.
2. Ideation & Wireframing
I created low-fidelity wireframes to map out the user journey, focusing on the core screens such as onboarding, signup, dashboard, and financial tools. This phase included:
Outlining user flows that reduced friction in accessing financial data and interacting with advisors.
Prioritizing key features like investment portfolio tracking, financial insights, and secure login.
Collaborating with stakeholders to define essential features and iterate on the design approach.
3. UI Design & Prototyping
After finalizing the wireframes, I moved on to high-fidelity design:
Brand Consistency: I ensured that the design aligned with CapitalX’s branding, using a unique color palette, typography, and logo to create a seamless brand experience.
User-Centered Interface: I incorporated a clean, modern design with intuitive navigation, making it easy for users to interact with their financial data.
Interactive Prototype: I created a fully interactive prototype in Figma, enabling stakeholders to experience the app's functionality before development.
4. Testing & Iteration
I conducted usability testing to ensure that the design met user expectations and addressed pain points. Key adjustments included:
Simplifying the sign-up process to make it faster and more intuitive.
Refining the dashboard layout for better readability and usability on mobile devices.
Incorporating feedback on color contrast and button placement for improved accessibility.
Competitive Analysis
To understand where CapitalX stands in relation to its competitors, I performed an in-depth analysis of three top financial apps. The findings shaped the design and feature set of CapitalX:
Competitor A: Known for real-time data but lacks intuitive navigation. CapitalX addressed this by creating a simpler, more visually organized dashboard.
Competitor B: Strong security but poor onboarding experience. CapitalX streamlined the onboarding process with clear instructions and progress tracking.
Competitor C: Offers good financial planning tools but lacks advisor communication features. CapitalX integrated chat and video call options for seamless interaction with advisors.
Sketches
My preferred approach to ideation involves sketching initial wireframes, which allows me to explore design concepts effectively before transitioning to mid-fidelity wireframes for further refinement.
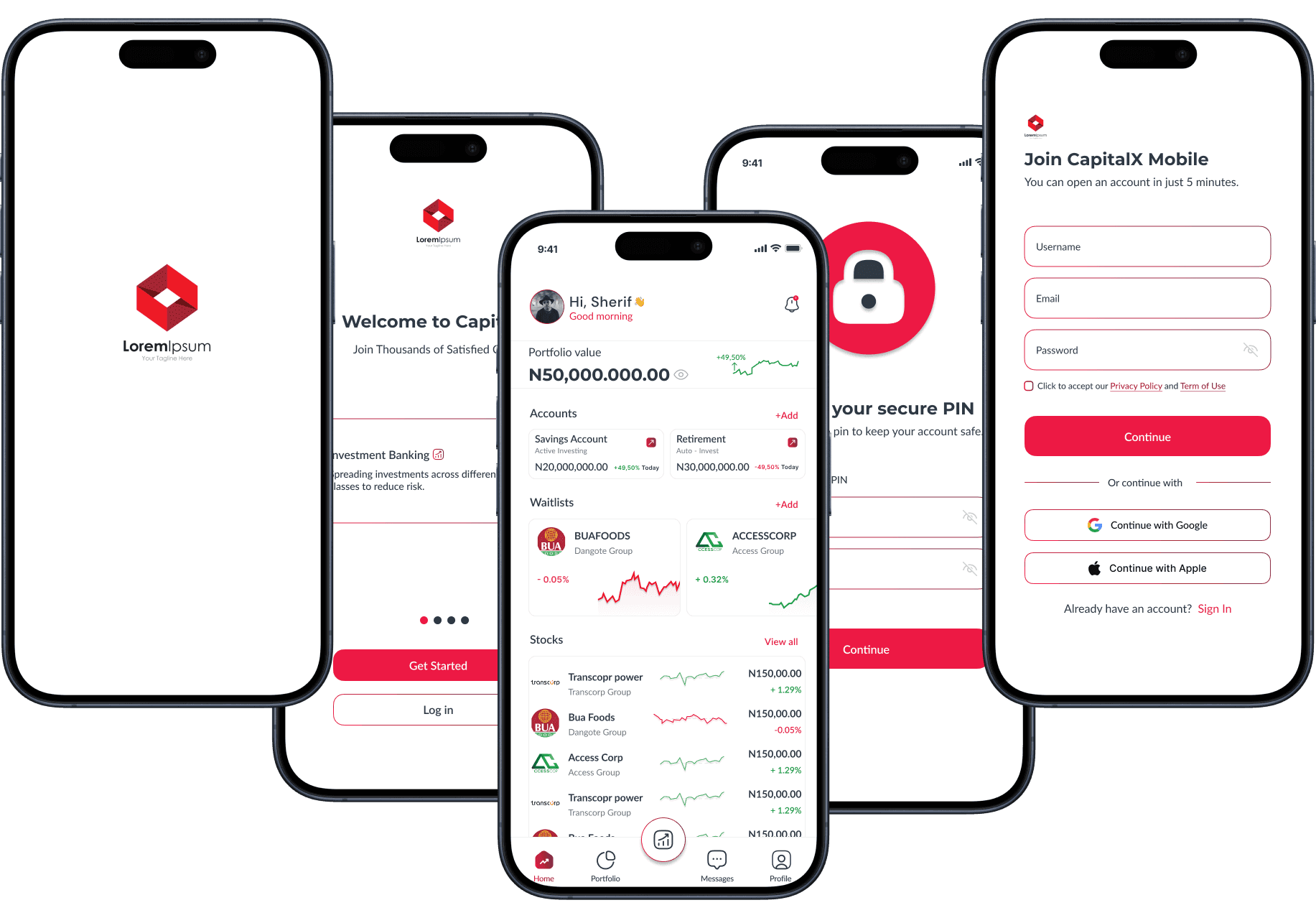
Splash & Onboarding Screens
The onboarding flow provides a clean introduction to the app, presenting its value proposition while ensuring ease of use.
Signup/Login Screen
A minimalistic and secure screen that allows users to sign up or log in through various methods such as email, social login, or Apple account.
Security: Password strength indicator and email/phone verification process.
Security Authentication Screen
Security is a top priority. This screen ensures users feel confident in the safety of their financial information.
Features: Biometric login, two-factor authentication, and secure encryption methods.
Account Creation Process Screen
A step-by-step guide to account creation, ensuring users can set up their profiles and preferences without confusion.
Features: User-friendly progress indicator and financial goals setup.
Dashboard Screen
The dashboard provides a comprehensive overview of the user's financial data in an easy-to-read format.
Features: Interactive charts, portfolio performance tracking, waitlists, and stocks management.
Conclusion
CapitalX is a game-changing mobile app that elevates the user experience in financial management. By addressing key challenges like complex data presentation, complicated onboarding, and lack of communication with advisors, the app not only meets but exceeds user expectations. The design process, which included in-depth research, wireframing, UI design, and iterative testing, resulted in a user-centered product that is both functional and aesthetically pleasing. CapitalX stands poised to redefine how users interact with their financial portfolios, making managing investments both easier and more engaging.